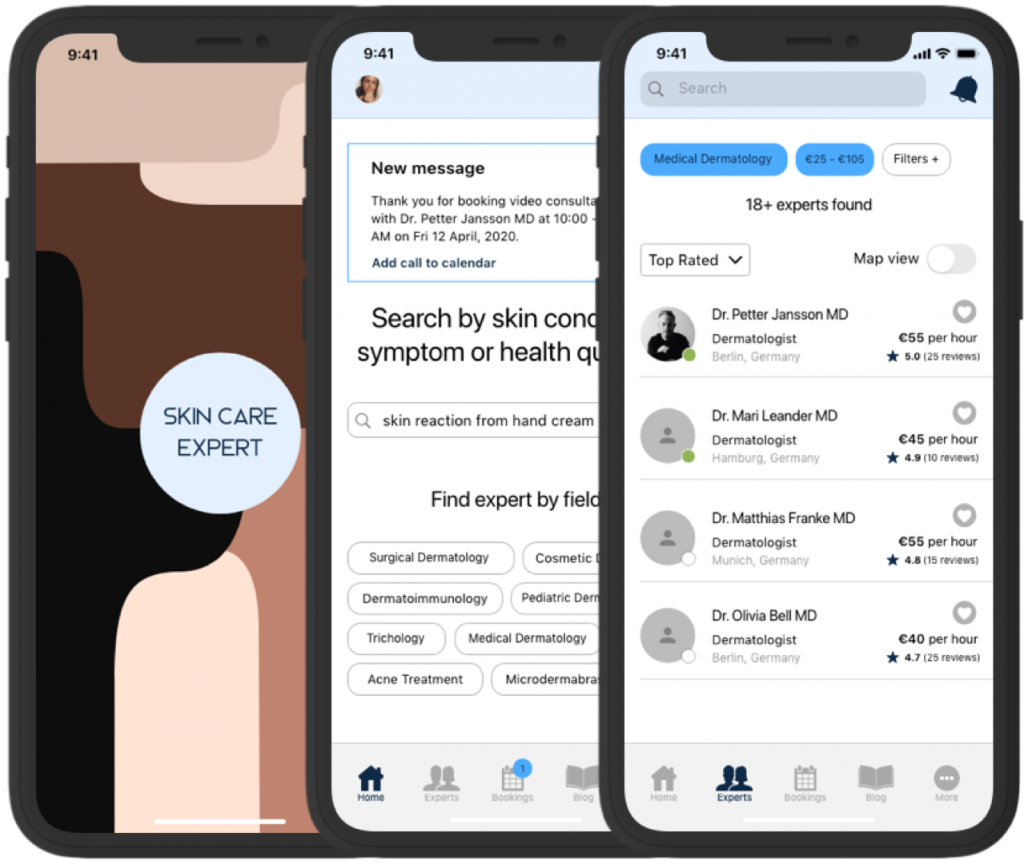
Connecting you with skin care experts.
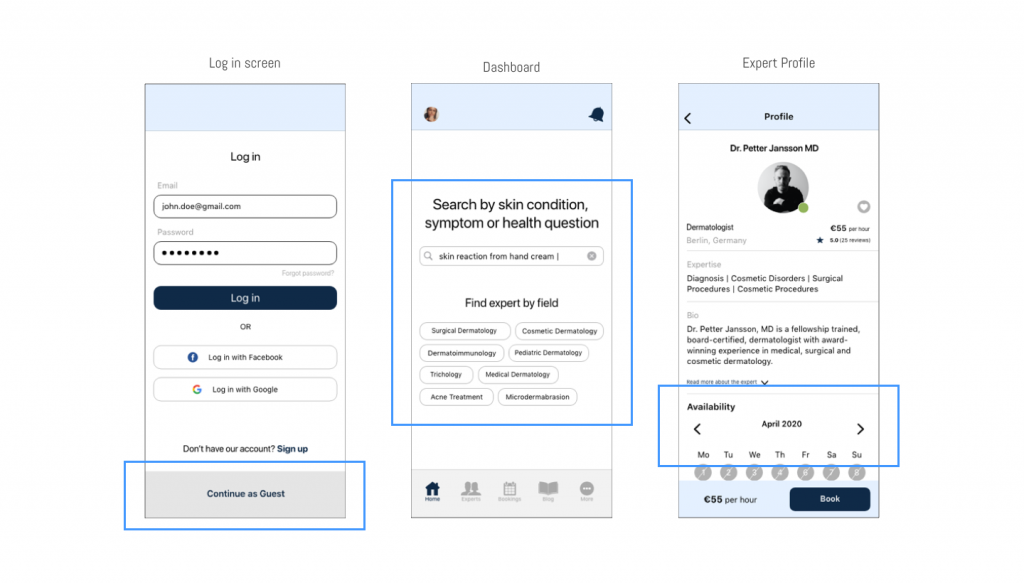
As part of my UX Design Program at Career Foundry, I was presented with a brief of designing a responsive web app (mobile first approach) that allows users to instantly connect with an expert in a given field.
My role was the sole end-to-end User Experience Designer from user research through to the UI design kindly guided by my tutor and mentor, and using variety of UX methods and tools.